Teleporthq
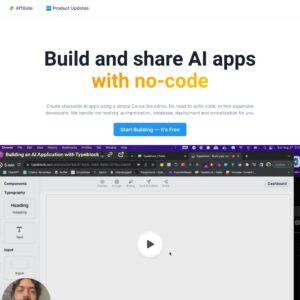
TeleportHQ is a low-code front-end design and development platform that offers a visual builder and headless content modelling capabilities. It allows users to create static websites and develop user interfaces (UI) with ease.
Description
how to use:
To use TeleportHQ, follow these steps:
1. Sign up and log in to your TeleportHQ account.
2. Use the visual builder to create stunning static websites or UI elements.
3. Import your designs from Figma using the Figma plugin.
4. Customize your designs, add custom code, and create interactions with the front-end UI Editor.
5. Collaborate with your team members by sharing workspaces and projects.
6. Publish your websites by deploying them with Vercel, hosting them for free, or downloading your work as clean code.
Core freatures:
Visual builder for creating static websites and UI elementsHeadless content modelling capabilitiesCode collaboration for seamless teamworkFigma plugin for importing designsResources such as website showcase, customer stories, templates, blog, help center, documentation, and tutorials
Use case:
Professionals looking to build websites without extensive coding
Teams working on front-end development projects
Individuals or businesses in need of a website builder with AI capabilities
Designers and developers looking for code collaboration tools
FAQ list:
Can I export the code generated by TeleportHQ? Does TeleportHQ support collaboration between designers and developers? Can I integrate TeleportHQ with a headless CMS? What if I have existing designs in Figma? Can I host my websites with TeleportHQ?






Reviews
There are no reviews yet.