questAI
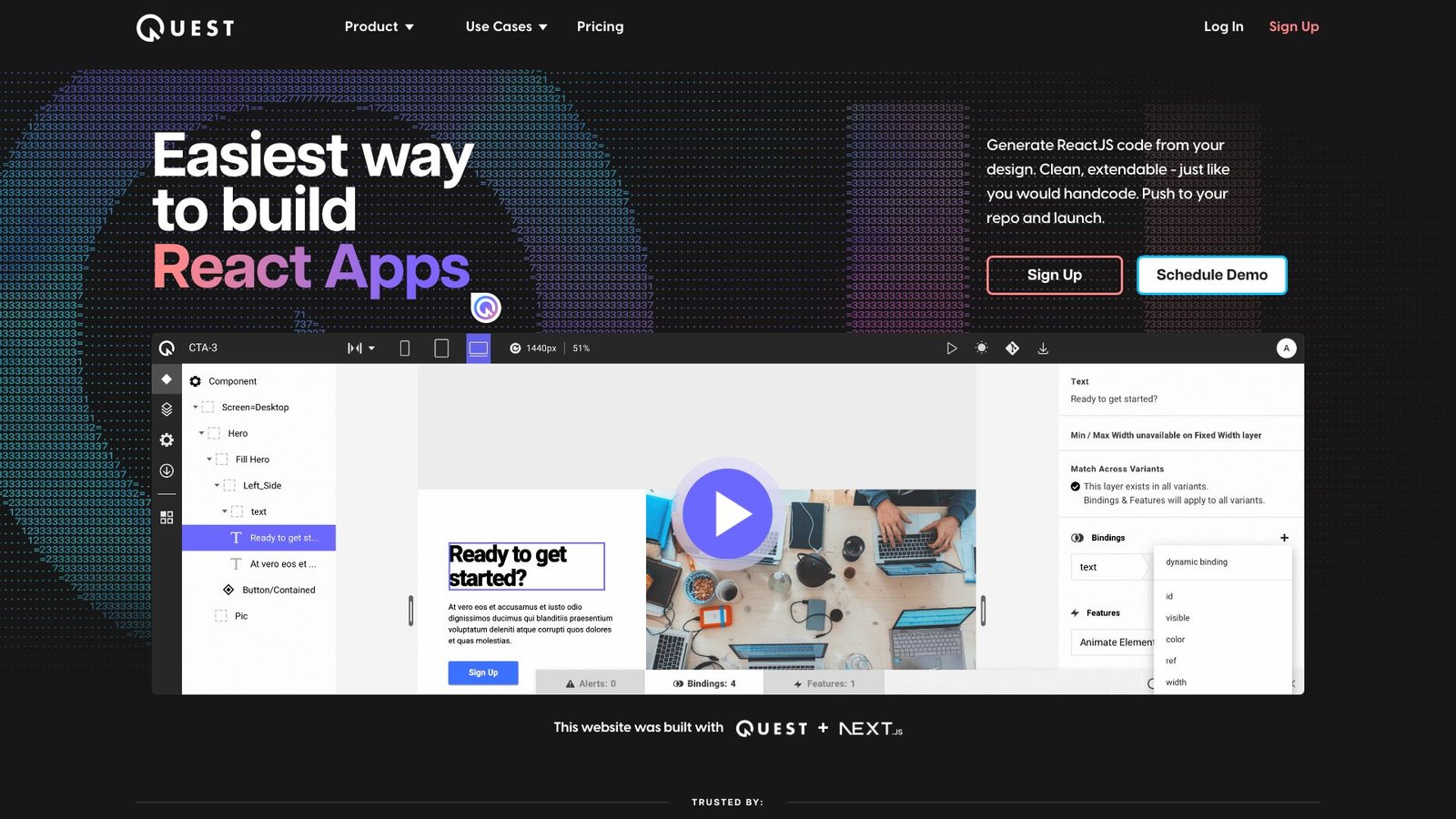
Quest is a tool that allows you to generate clean and extendable React components from your Figma design. It helps you build React apps easily and efficiently, without the need for manual coding.
Description
how to use:
To use Quest, simply import your custom designs from Figma. The tool will generate code components that incorporate design systems and component libraries. You can preview your app and push the code to your GitHub repository to launch when ready. Quest also supports beautiful animations and allows you to create state and variant animations using an integrated animation library. It provides full control to developers and ensures that the generated code adheres to industry standards.
Core freatures:
Generate React components from Figma designsClean and extendable codeSupport for MUI and Chakra UI design systemsIntegrated animation library for creating state and variant animationsFull control over the generated codeSeamless design-dev updatesNo vendor lock-in
Use case:
Building React apps with ease
Generating clean code based on custom designs
Automating tedious parts of app development
Effortlessly integrating design systems
Collaborating efficiently within development teams
Increasing productivity for product teams
Accelerating project completion for agencies
Enabling startups to launch products faster
FAQ list:







Reviews
There are no reviews yet.